자바스크립트 실행환경에 대해서 전체 구조를 그려 볼 수 있게 되었다. 웹 브라우저는 Web Layout Engine, JavaScript Engine, Networking Engine 으로 계층화되어서 이뤄져 있다.
Networking Engine 을 통해서 웹 서버로와 데이터를 주고 받는다. 데이터는 JavaScript Engine 이 관여하여 변경, 처리가 되고, Web Layout Engine 을 통해서 렌더링 및 사용자와의 상호작용을 하도록 되어 있다.
Web Layout Engine 은 Rendering Engine 이라고도 불리는 것 같다. 좀 더 자세히 정리하면, 웹 콘덴츠와 포멧 정보를 이용해서 화면에 표시해주는 소프트웨어를 말한다. 각 브라우저마다 다른 엔진을 사용하는데, firefox 에는 Gecko가 사용되고, chrome 과 opera 에서는 webkit 에서 파생된 Blink 가 사용된다. MS IE 는 Trident 를 내장하고 있다. 자세히 알 필요는 없을 것 같고, 상식 수준에서 알아두면 좀 아는 것처럼 보일 것 같다.
JavaScript engine 은 자바스크립트를 실행하는 프로그램과 라이브러리를 의미한다. V8 engine 이 가장 유명하다. Google Chrome 에서 적용되어 있고, node.js 에도 기반이 되는 엔진이다. 최적화를 통해서 매우 빠르게 JavaScript 를 실행한다고 한다. 그 밖에도 Firefox 는 Rhino, Safari 는 Nitro 을 채용하고 있다.
아래의 그림은 SK T 아카데미의 자바스크립트 강의의 자료로부터 가져온 구조도이다. 역시 한 눈에 들어오는 그림이 좋다.
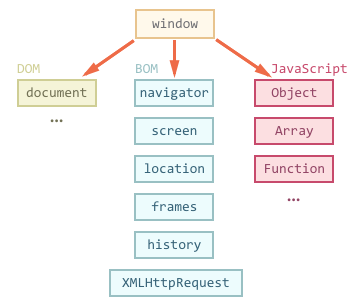
브라우저 구성 요소는 객체화가 되어 있어서 자바스크립트로 각각을 제어할 수 있다. 아래에 연결된 그림에서 나타나는 계층도를 통해서 파악해두면 좋을 것 같다.

DOM 은 Document Object Model 의 약자고, 이것을 이용하면 웹페이지의 내용을 제어할 수 있다.
BOM 은 Browser Object Model 의 약자이고, 브라우저의 각종 요소들을 제어할 수 있다.
Javascript 는 언어를 배우면서 익히게 되는 요소들을 말한다.
일반적으로 동적 웹페이지 프로그래밍을 한다고 하면 DOM 을 이용해서 Javascript 로 코드를 짜는 것을 의미한다.
'잡(job)기술' 카테고리의 다른 글
| PC 스피커 출력을 녹음 장치 입력으로 넣기 (2) | 2016.10.05 |
|---|---|
| JQuery 개념 (0) | 2016.09.29 |
| aptana studio 3 설치 후 몇 가지 문제 개선 방법 (0) | 2016.09.28 |
| 유보 프래그먼트 (0) | 2016.09.27 |
| HTML5/CSS3/JavaScript 용 IDE는 어떤 게 좋을래나? (0) | 2016.09.22 |

